Most of the time, our clients have many ideas which are either too ambitious compared to their budget or too vague due to the lack of software concepts. This is why we always consult them to visualize their ideas into wireframes, which are the first basic draft of their software or mobile app on paper. Wireframes are very common among software development companies but may sound abstract to people outside the IT world. In this article, we will break down wireframe concepts into pieces that are easily understandable by the non-tech audience. If you have an idea about developing an application or software for your business or looking for a software vendor, reading this article will give you a huge advantage in working with IT professionals.
What is wireframe design?
A wireframe is a schematic or blueprint to design an application, software, or website at the structural level.
A wireframe is regularly used to design features and information on a website while taking user demands and user flows into account. It is used in the early development process to help clients, programmers, and designers think and communicate about the basic structure of the software or application before visual design and content are added.
Why do Software companies use wireframes?
A software or website can be developed in different ways, with various features to match the client’s business model. Most of the time, our clients first come to us with tons of ideas for their tech products. However, In reality, only some of them will be genuinely effective, deliver the right message of the business, and lead to an easy-to-use software or website. As a result, creating a good interface structure may be the most essential phase in software design.
Making the wireframe before writing any code will save lots of project time and painful adjustment work later. In summary, there are 4 main reasons why software companies use wireframes before actually building your products.
- Wireframes help with delivering your message
- Wireframes help with defining the interface.
- Wireframes help with creating user-friendly applications and web pages.
- Wireframes help you avoid having to make adjustments later on.
What are different types of wireframe design?
There are many ways to categorize different types of wireframes. In this article, I divide it into three main types of wireframes which are low-fidelity wireframes, mid-fidelity wireframes, and high-fidelity wireframes, based on the amount of detail they contain.
Low-fidelity wireframes
The low fidelity wireframe is the most basic design of a website or software, which means it should be the starting point of a project design. As such, they are often quite primitive, not giving the viewer any sense of scale, grid, or pixel accuracy.
In terms of detail, Low Fidelity Wireframe omits any distracting details and includes only the most basic elements such as simple images, shapes, or simulated content.
Low Fidelity Wireframe is useful if you want to scribble something down with a pen in the middle of a meeting. They are also very helpful for clients who have several product concepts and need to determine quickly which direction to go.
Mid-fidelity wireframes
This is the most common and widely used form of wireframe. Compared to low-fidelity wireframes, mid-fidelity wireframes are more detailed and accurately represent the layout. More information is allocated to particular components, and the application’s key features are identified while eliminating distracting elements like photos, typefaces, and font sizes.
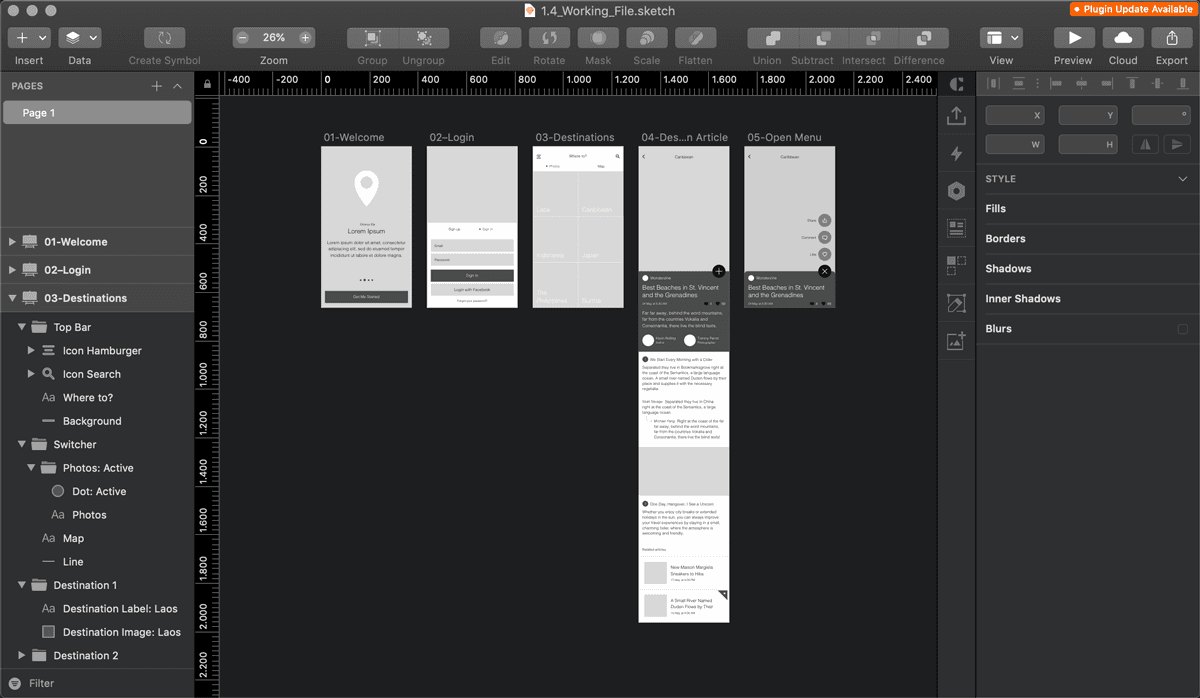
Headings and body content might be separated using different font weights. Although remaining in black and white, the design team may express the significance of specific features by using various shades of grey. Mid-fidelity wireframes are often generated using a digital wireframing program, such as Sketch or Balsamiq, even though they are still helpful in the early phases of a project.
High-fidelity wireframes
The last type of wireframe is a high fidelity wireframe, these design is highly detailed. They will feature actual images as well as relevant textual material rather than simply black and white patches or frames with an “X” to indicate the area of pictures. These details make high-fidelity wireframes more concrete and closer to the final designs.
This type of wireframe is therefore well-suited to the later stages of the product design cycle, making it ideal for exploring and documenting complex concepts such as menu systems or interactive maps.
What tools are used to create wireframes?
1. Invision Freehand
Invision Freehand, one of the most popular tools on this list, is the digital version of sketching wireframes on a whiteboard. Using your mouse or whatever cursor you have, you may create a wireframe drawing, and a template by adding simple graphics and elements. Envision Freehand is a useful tool for group wireframing sessions since it allows for simultaneous drawing by several designers and supports real-time syncing with two other tools, Sketch and Photoshop.

2. Balsamiq
With its clean, simple interface, Balsamiq has long been the ideal tool for designers who require something more highly qualified than a handwritten wireframe but are not looking for pixel perfection. Balsamiq allows designers to skip visual impact in favor of layout, user-friendly interaction design, and fundamental information architecture. For beginners who do not have the time to master complicated design tools, Balsamiq offers a solid canvas with a simple drag-and-drop feature and even automated alignment. It also contains an integrated collection of UI components that allows designers to test their wireframes across different screen sizes.

3. Sketch
Sketch allows users to quickly and simply design wireframes on a pixel-based canvas by integrating artboards and vector design shapes. Sketch does not include pre-made UI components like some of its competitors, but you can reuse UI elements after you have designed them, thanks to the useful Symbols feature. Additionally, you will also have the option of selecting patterns that will update every artboard, saving you a lot of time. And if you want to add a bit more detail to your wireframes? Just download a UI kit from a third party, such as Uxpin or Plaster.

4. Photoshop
Photoshop is the all-encompassing champion of the design tool industry. Photoshop provide cutting-edge pixel-based design software, with a wide range of features, including graphics painting, photo retouching, and, of course, wireframing. You may include as many artboards that match your screen size dimensions while developing your wireframes in Photoshop, and you also have the flexibility of designing your own Interface components in-app or getting an external kit. It may appear to have a deep learning curve at first, but it is well worth the time or effort to get experienced with its capabilities. When it comes to raster image editing capabilities, Photoshop continues to be unchallenged, which is quite helpful when you want to start refining to higher-fidelity models.

5. Figma
Figma should be at the top of the list if you are looking for a simple interface for speedy wireframing. Figma is the first browser-based all-in-one design tool. The layers panel, which puts all the artboards and UI components in one space, helps designers stay organized. Figma allows real-time team collaboration in addition to being an excellent tool for independent designers.

Examples of wireframes
In the final word, these are some examples of wireframe design for software and applications.
You can explore more at:Wireframe Design Projects | Photos, videos, logos, illustrations and branding on Behance
 Ecommerce Mobile Application Wireframe by Abdul Basat Butt
Ecommerce Mobile Application Wireframe by Abdul Basat Butt
Source: eCommerce Mobile App Wireframe | Behance

High Fidelity Wireframe Mobile App by Carla S
Source: LoanLink | Mobile App Concept | UI/UX Case Study | Behance




0 Comment